The quickest way to build conversion-optimized payment modal, hosted on Swifter.
Swifter creates a secure, hosted payment page that lets you collect payments quickly. It works across devices, can help increase your conversion and makes it easy to build a first-class payments experience.
- Designed to remove friction—Real-time customer authentication with built-in error messaging
- Customization and branding—Customizable logo and brand title
- Fraud and compliance—Simplified NACHA compliance, and CAPTCHAs to mitigate attacks
- Additional features—Add tips, 1-click checkout experience, send email receipts, and more
Follow these steps to get started with the ACH payment integration.
Prerequisites
- Create a Swifter account.
- Log into the Swifter Dashboard and generate the API keys. These are needed to generate the token for authenticated requests. To learn more visit Authentication.
Testing the flow on sandbox
The below guide uses the production API URLs. If you would like to get started with the test environment, use the Sandbox environment.
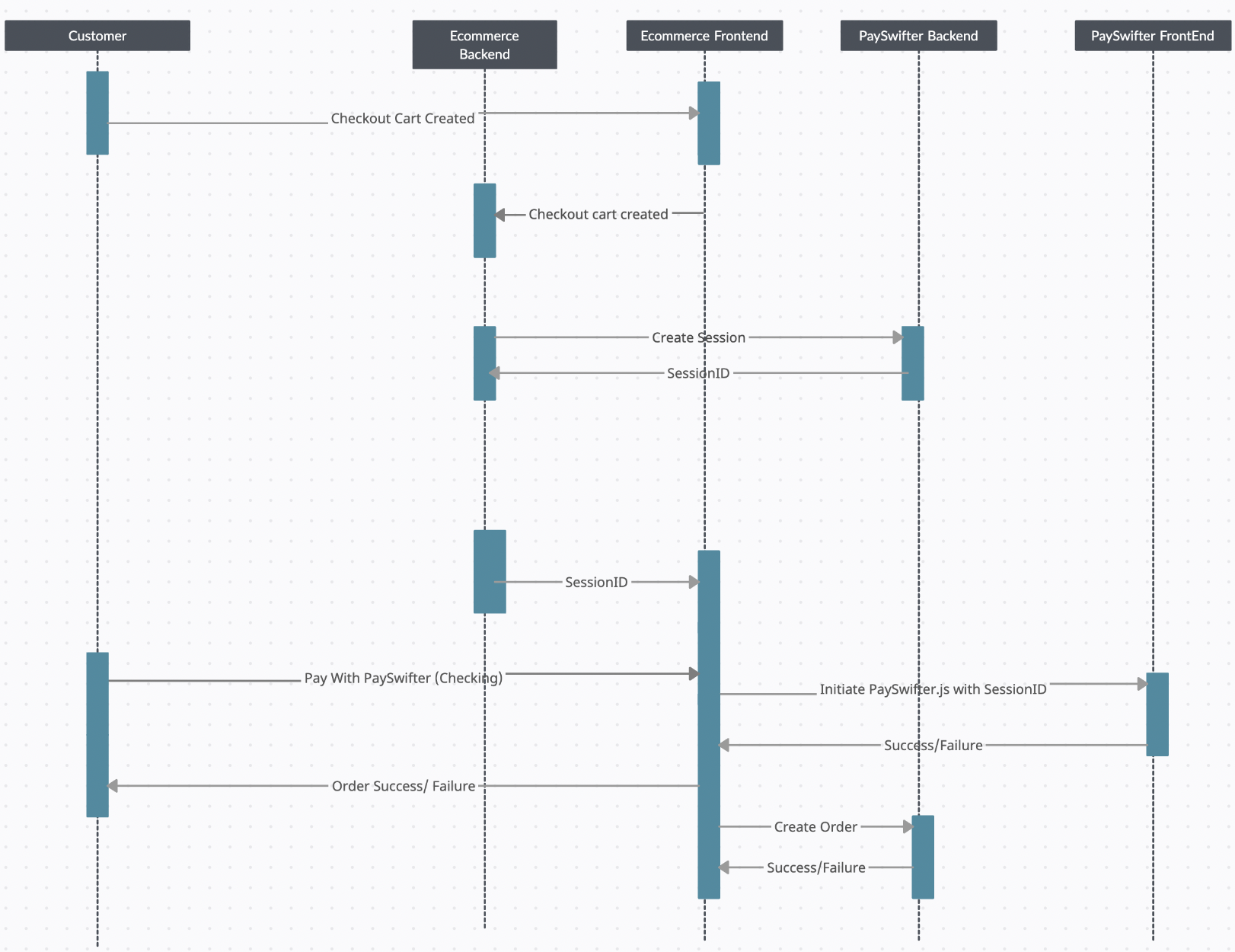
Integration Steps
- Create a Session whenever the customer intends to pay online. This session ID will be used to initialize the Swifter payment SDK, to collect the payment authorization from the consumer.
| Request Parameter | Data Type | Field |
|---|---|---|
| amount | integer | required |
| type | string | required |
| consumer_info | { "first_name": string, "last_name": string } | required |
curl --request POST \
--url https://api.swifterhq.com/api/v2.0/sessions \
--header 'Accept: application/json' \
--header 'Content-Type: application/json' \
--header 'Authorization: bearer <Auth Token>' \
--data "{\"amount\": 1000,\"type\":\"consumer_checkout\",\"consumer_info\":{\"first_name\": \"First\",\"last_name\": \"Last\"}}"
const axios = require('axios');
const response = await axios.post(
'https://api.swifterhq.com/api/v2.0/sessions',
{
'amount': 1000,
'type': 'consumer_checkout',
'consumer_info': {
'first_name': 'First',
'last_name': 'Last'
}
},
{
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
'Authorization': 'bearer <Auth Token>'
}
}
);
require 'net/http'
require 'json'
uri = URI('https://api.swifterhq.com/api/v2.0/sessions')
req = Net::HTTP::Post.new(uri)
req.content_type = 'application/json'
req['Accept'] = 'application/json'
req['Authorization'] = 'bearer <Auth Token>'
req.body = {
'amount' => 1000,
'type' => 'consumer_checkout',
'consumer_info' => {
'first_name' => 'First',
'last_name' => 'Last'
}
}.to_json
req_options = {
use_ssl: uri.scheme == 'https'
}
res = Net::HTTP.start(uri.hostname, uri.port, req_options) do |http|
http.request(req)
end
import requests
headers = {
'Accept': 'application/json',
'Content-Type': 'application/json',
'Authorization': 'bearer <Auth Token>'
}
json_data = {
'amount': 1000,
'type': 'consumer_checkout',
'consumer_info': {
'first_name': 'First',
'last_name': 'Last'
},
}
response = requests.post('https://api.swifterhq.com/api/v2.0/sessions', headers=headers, json=json_data)
{
"id": "sess_7zujHTary67CkKEPJnZ7ht",
"create_date": "2023-02-28T06:09:37.694962+00:00",
"status": "started",
"organization_id": "org_3bysdyt7dvBrZK7kRGQBRg",
"type": "consumer_checkout",
"total_amount": 1000,
"is_valid_consumer": false,
"is_valid_bank_account_selected": false,
"is_sufficient_funds": false,
"consent_text": "I authorize Swifter to debit my bank account and save my authorization for future use with Swifter.",
"fees": 150,
"track_number": "hfyx47",
"marketplace_id": null
}
- To use Swifter JS, include the following script inside the head tag on the checkout page wherever the customer intends to pay with ACH.
<script src="https://js.payswifter.com/v1.js"></script>
<script type="text/javascript"></script>
- SwifterPay is now available for use in your Javascript code. Create a new instance and configure the generated session ID. The payment modal will be overlayed on top of the page, until the consumer exits the authorization flow. Use
onCompleteandonExitfunctions to trigger the next set of actions, upon completion of authorization by the consumer. The below snippet will open the modal.
const sp = new SwifterPay();
sp.startSession({
sessionID: '{SESSION_ID}',
selector: 'body',
renderInModal: true,
onComplete: (response) => {
// Called on successful session completion
},
onExit: (response) => {
// Called on a failed session
}
});
Sample Success Response
{
createdDate: '2021-12-19T03:33:28.574215+00:00',
fees: 150,
referenceId: 'hfyx47',
tip: null,
orderAmount: 100,
totalAmount: 250
}
Sample error response
List of all the error codes can be found here.
{
type: 'session_insufficient_balance',
code: null
}
- On successful session completion, create an order to acknowledge the payment authorization and to associate it with an order on your system.
curl --request POST \
--url https://api.swifterhq.com/api/v2.0/orders \
--header 'Accept: application/json' \
--header 'Content-Type: application/json' \
--data "{\"session_id\":\"{sessionId}\"}}"
const axios = require('axios');
const response = await axios.post(
'https://api.swifterhq.com/api/v2.0/orders',
'{"session_id":"{sessionId}"}}',
{
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
}
}
);
require 'net/http'
uri = URI('https://api.swifterhq.com/api/v2.0/orders')
req = Net::HTTP::Post.new(uri)
req.content_type = 'application/json'
req['Accept'] = 'application/json'
req.body = '{"session_id":"{sessionId}"}}'
req_options = {
use_ssl: uri.scheme == 'https'
}
res = Net::HTTP.start(uri.hostname, uri.port, req_options) do |http|
http.request(req)
end
import requests
headers = {
'Accept': 'application/json',
'Content-Type': 'application/json',
}
data = '{"session_id":"{sessionId}"}}'
response = requests.post('https://api.swifterhq.com/api/v2.0/orders', headers=headers, data=data)
{
"order": {
"id": "order_QtkysnatwsYPqPJKpZmDwS",
"create_date": "2023-02-28T08:53:46.372766+00:00",
"store_id": "store_GbLiv48kSEHTaBVS6SUPCc",
"charge_id": null,
"organization_id": "org_3bysdyt7dvBrZK7kRGQBRg",
"marketplace_id": null,
"delivered_date": null,
"total_amount": 1000,
"status": "submitted",
"track_number": "hfyx47",
"updated_at": "2023-02-28T08:53:46.372766+00:00"
},
"session": {
"id": "sess_7zujHTary67CkKEPJnZ7ht",
"create_date": "2023-02-28T06:09:37.694962+00:00",
"status": "finalized ",
"organization_id": "org_3bysdyt7dvBrZK7kRGQBRg",
"type": "consumer_checkout",
"total_amount": 1000,
"is_valid_consumer": true,
"is_valid_bank_account_selected": true,
"is_sufficient_funds": true,
"consent_text": "I authorize Swifter to debit my bank account and save my authorization for future use with Swifter.",
"fees": 150,
"track_number": "hfyx47",
"marketplace_id": null
}
}
- Based on your fulfilment flow, charge the order whenever you want to capture the payment. This will submit the payment for ACH processing, which will be fully managed by Swifter.
curl --request POST \
--url https://api.swifterhq.com/api/v2.0/orders/order_id/charge \
--header 'Accept: application/json'
const axios = require('axios');
const response = await axios.post(
'https://api.swifterhq.com/api/v2.0/orders/order_id/charge',
'{"order_id":"ORDER_ID"}',
{
headers: {
'Accept': 'application/json',
'Content-Type': 'application/x-www-form-urlencoded'
}
}
);
require 'net/http'
uri = URI('https://api.swifterhq.com/api/v2.0/orders/order_id/charge')
req = Net::HTTP::Post.new(uri)
req.content_type = 'application/x-www-form-urlencoded'
req['Accept'] = 'application/json'
req.body = '{"order_id":"ORDER_ID"}'
req_options = {
use_ssl: uri.scheme == 'https'
}
res = Net::HTTP.start(uri.hostname, uri.port, req_options) do |http|
http.request(req)
end
import requests
headers = {
'Accept': 'application/json',
'Content-Type': 'application/x-www-form-urlencoded',
}
data = '{"order_id":"ORDER_ID"}'
response = requests.post('https://api.swifterhq.com/api/v2.0/orders/order_id/charge', headers=headers, data=data)
{
"order": {
"id": "order_QtkysnatwsYPqPJKpZmDwS",
"create_date": "2023-02-28T08:53:46.372766+00:00",
"store_id": "store_GbLiv48kSEHTaBVS6SUPCc",
"charge_id": "charge_WZJC5xQ8uxJWZZX3tBHN6n",
"organization_id": "org_3bysdyt7dvBrZK7kRGQBRg",
"marketplace_id": null,
"delivered_date": "2023-02-28T09:01:11.301246+00:00",
"total_amount": 1000,
"status": "charged",
"track_number": "hfyx47",
"updated_at": "2023-02-28T09:01:11.300261+00:00"
},
"charge": {
"id": "charge_WZJC5xQ8uxJWZZX3tBHN6n",
"create_date": "2023-02-28T09:01:07.736316+00:00",
"type": "ACH_DEBIT",
"status": "pending",
"amount": 1240,
"balance_transaction_id": "bal_tran_W96vgCA9jrbHZktHVn4Mp6",
"consumer_fi_account_id": "c_account_ga5ExB9vJKMLVEtev7dHcx",
"business_fi_account_id": "b_account_DSBcXwMYMsfU2QUX4i8Yzu",
"organization_id": "org_3bysdyt7dvBrZK7kRGQBRg",
"marketplace_id": null,
"track_number": "hfyx47"
}
}
Read the Payments guide for more information on the events in the payment lifecycle.